Quy trình thiết kế toàn diện 1 website.
1. Giới thiệu
Bài viết này hướng dẫn từng bước tạo nên 1 website hoàn chỉnh cho bạn.
Hãy thực hiện theo thứ tự từ trên xuống nhé, đối với các mục không cần thiết với website của bạn có thể bỏ qua.
Bắt đầu ngay nhé !
2. Cách thực hiện
Phần 1. Thiết kế trang chủ
1. Menu.

Bạn có thể xem hướng dẫn chi tiết: tại đây
Bước 1: Truy cập vào màn hình quản trị, chọn Thiết kế --> Menu
Bước 2: Chọn các danh mục hiển thị ở Menu
Bước 3: Điều chỉnh Thứ tự của các danh mục bạn có thể thay đổi bằng cách di chuyển lên xuống vị trí của các thư mục.
Bước 4: Tạo Menu con (Nếu có)
Menu con được tạo ra khi bạn dời 1 thư mục vào bên phải , có thể tạo nhiều cấp bậc thư mục con khác nhau bằng cách dời thư mục vào bên phải. (Lưu ý : thư mục được dời vào sẽ là thư mục con của thư mục đứng trên nó).
Lưu ý
Trang trong site: để tạo menu cho các trang như Bảo hành, Hướng dẫn sử dụng,..(Để tạo thêm trang ở phần này bạn tạo ở Quản lí nội dung -> Tạo trang mới)
Liên kết: Để tạo một mục riêng, mà khi khách hàng nhấp vào sẽ link thẳng đến 1 sản phẩm hay bài viết bất kì.
- Dùng cho các trang web bất động sản giới thiệu về 1 dự án nổi bật.
- Hoặc dùng link đến trang giới thiệu chương trình khuyến mãi.
2. Logo.

Bạn xem hướng dẫn chi tiết: Tại đây
Bước 1: Đăng nhập trang Admin.
Bước 2: Trong khung Thiết kế, chọn Tổng quan website.
Logo trang web sẽ được nhập ở phần Đầu trang, nhấp vào biểu tượng  . Chọn Upload, để tải logo lên.
. Chọn Upload, để tải logo lên.
Chỉnh sửa thông số Width (chiều rộng) và Height (chiều rộng) tuỳ mẫu giao diện, ví dụ Width = "250" và Height = "150".
Bước 3: Lưu lại
3. Ảnh bìa.
Bạn xem hướng dẫn chi tiết: Tại đây
Bước 1: Đăng nhập trang Admin.
Bước 2: Chọn khung Thiết kế -> Nhấp vào dòng Tiện ích.
Nhấn Tạo tiện ích -> Chọn dòng Carousel Widget
Bước 3: Cài đặt các thông tin.
Bước 4: Trong khung Carousel Item, có 2 nội dung chính là Nội dung nổi trên carousel và Nội dung carousel.
Bước 4.1: Khung Nội dung nổi trên Carousel giúp người dùng chèn thêm nội dung văn bản trên ảnh bìa.
Bước 4.2: Trong khung Nội dung carousel, nhấp vào biểu tượng  để đăng tải hình ảnh.
để đăng tải hình ảnh.
Bước 5: Cài đặt trang hiển thị
Trong khung Trang hiển thị, chọn Hiển thị ở tất cả trang trong hệ thống.
4. Nội dung và hình ảnh giới thiệu.
Bạn xem hướng dẫn chi tiết: Tạo nội dung với tiện ích Html
5. Bản đồ.
Bạn xem hướng dẫn chi tiết: tại đây
Bước 1: Tìm địa chỉ của bạn trên Google map -> Nhấn nút chia sẻ -> Sao chép Html.
Bước 2: Nhúng bản đồ lên website
Chọn khung Thiết kế -> Nhấp vào dòng Tiện ích.
Nhấn vào Tạo tiện ích -> Chọn dòng Html Content.
Chọn biểu tượng  , dán mã html sao chép từ Google map, nhấn cập nhật.
, dán mã html sao chép từ Google map, nhấn cập nhật.
6.Tạo menu danh mục (nếu có)
Bạn xem hướng dẫn chi tiết: Tại đây
Bước 1: Tạo danh mục
- Khung sản phẩm, bạn chọn Tạo Danh mục -> Nhập tên danh mục -> Lưu lại.
Bước 2: Tạo menu danh mục
- Chọn Thiết kế -> Nhấp vào khung Tiện ích -> Chọn vào ô Tạo tiện ích -> Nhấp vào dòng Menu Danh mục.
- Đặt tên menu danh mục -> chọn vùng hiển thị AsideFirst -> Cuối cùng là Lưu lại
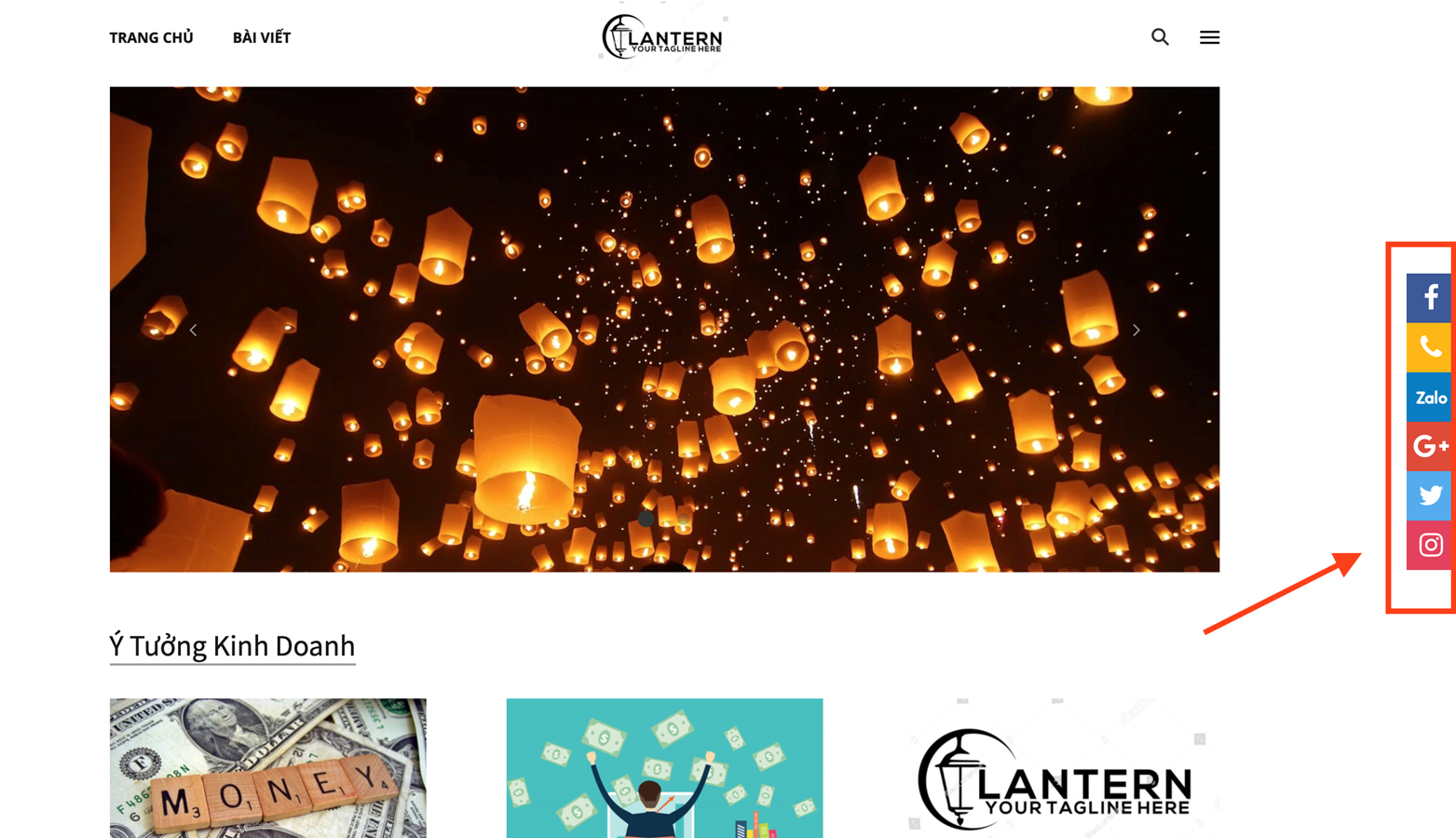
7. Khung liên hệ mạng xã hội
Bạn xem hướng dẫn chi tiết: Tại đây
Bước 1: Chọn khung Thiết kế -> Nhấp vào dòng Tiện ích.
Chọn Tạo Tiện ích -> Nhấp vào dòng Mạng xã hội.
Bước 2: Trong khung Nội dung social, bạn chèn các đường link mạng xã hội mà mình có.
Cuối cùng, chọn Lưu lại.
8. Khung đăng kí.
Bạn xem hướng dẫn chi tiết: Tại đây
Bước 1: Trong mục Thiết kế -> Tiện ích (Widgets) -> Tạo tiện ích > Khung đăng kí
Bước 2: Chọn Nội dung khung đăng kí
Bước 3: Chọn hiển thị ở trang chủ. Cuối cùng là lưu lại.
9. Khung giới thiệu sản phẩm nổi bật.
Bạn xem hướng dẫn chi tiết: tại đây
10. Tạo khung tin tức với tiện ích RSS.
Tiện ích RSS là mục cập nhật tin tức tự động tại cách trang web khác.
Bạn xem hướng dẫn chi tiết: tại đây
11. Tạo khung tin tức với tiện ích Article Widget
Bạn xem hướng dẫn chi tiết: tại đây
12. Tạo khung chat Facebook
Bạn xem hướng dẫn chi tiết: tại đây
Phần cài đặt facebook đã được hệ thống hỗ trợ sẵn, để sử dụng, bạn chỉ cần thay đường link Fanpage của mình vào.
Bước 1: Đăng nhập trang Admin vào phần Thiết kế -> Nhấp vào ô Tiện ích
Bước 2: Trong danh sách tiện ích , chọn dòng cài đặt của Facebook box.
- Dán đường link Fanpage của bạn vào khung.
Bước 3: Lưu lại.
13. Tạo tiện ích hotline.
Bạn xem hướng dẫn chi tiết: tại đây
Chọn mục Thiết kế > Tiện ích (Widgets). Chọn tiếp mục bên góc phải Tạo tiện ích > Hotline.
- Trong phần Thông tin tiện ích
Nhập Tên tiện ích, Vùng hiển thị chọn All để biểu tượng Hotline có thể hiện thị ở tất cả các trang.
- Trong phần Nội dung Hotline
Nhập Số hotline, Chọn Màu, chọn Kiểu biểu tượng Hotline, chọn Vị trí (Left/ Right), Canh vị trí phía trên (Kéo để điều chỉnh).
Phần 2. Trang sản phẩm
1.Nhập mới :
- Cách nhập nội dung
Bạn xem hướng dẫn chi tiết: tại bài 1 và tại bài 2, tại bài 3
- Cách nhập liệu hình ảnh
Bạn xem hướng dẫn chi tiết: tại đây
- Chèn video
Bạn xem hướng dẫn chi tiết: tại đây
- Tạo các phiên bản khác nhau cho 1 sản phẩm có nhiều thuộc tính
Bạn xem hướng dẫn chi tiết: tại đây
- Thay đổi hình nền trong và ngoài của vùng soạn thảo.
Bạn xem hướng dẫn chi tiết: tại đây
- Tạo hình phủ, biểu tượng giảm giá cho sản phẩm.
Bạn xem hướng dẫn chi tiết: tại đây
- Bật tắt chế độ bình luận của trang web.
Bạn xem hướng dẫn chi tiết: tại đây
- Hướng dẫn chèn hình ảnh 360* .
Bạn xem hướng dẫn chi tiết: tại đây
- Cách chèn sản phẩm và bài viết liên quan.
Bạn xem hướng dẫn chi tiết: Tại đây
2. Quản lí danh sách đã tạo.
- Thêm sản phẩm mới vào danh mục
Bạn xem hướng dẫn chi tiết: tại đây
- Sắp xếp thứ tự hiển thị của sản phẩm.
Bạn xem hướng dẫn chi tiết: tại đây
Phần 3. Quản lí người dùng
Bạn xem hướng dẫn chi tiết: tại đây









































Gửi bình luận của bạn
Đăng nhập để bình luận