Tổng hợp cách chèn hình ảnh ở tất cả vị trí trên website
1. Giới thiệu.
Hình ảnh là công cụ diễn tả thông tin, giúp cho trang web của bạn trở nên sinh động và trực quan hơn.
Nhờ có hình ảnh, khách hàng sẽ dễ dàng hình dung về sản phẩm và thông tin mà bạn truyền đạt.

Một website có trải nghiệm khách hàng tốt không thể thiếu phần hình ảnh rõ nét và gắn kết chặt chẽ với nội dung thông tin.
Với hệ thống WEB TRỰC TUYẾN, bạn có thể đưa thông tin lên nhiều vị trí khác nhau trên trang web. Bài viết này sẽ giúp bạn làm điều đó một cách dễ dàng.
Nào, bắt đầu ngay thôi !
2. Cách thực hiện
Lưu ý: Các hình ảnh trước khi tải lên trang web đều phải chỉnh kích thước phù hợp với từng vị trí.
a. Hình ảnh ở phần thông tin trên trang chủ.
Bạn có thể đưa hình ảnh giới thiệu trên Trang chủ , để giao diện website trở nên sinh động và bắt mắt hơn.

Mẫu web : Bất động sản 1 dự án.

Mẫu web: Giới thiệu Spa
Cách thực hiện:
Bước 1: Đăng nhập trang Admin.
Bước 2: Chọn khung Thiết kế -> Nhấp vào dòng Tiện ích.

Bước 3: Nhấn vào Tạo tiện ích -> Chọn dòng Html Content

Bước 4: Cài đặt các thông tin.
- Tên tiện ích: Chỉ hiển thị trong danh sách Tiện ích đã tạo, để tiện lợi cho việc cập nhật và chỉnh sửa các tiện ích. Ví dụ: "Ảnh ở trang chủ"
- Vùng hiển thị: Vì đây là hình ảnh trên nội dung Trang chủ, nên bạn chọn chế độ Home content.
- Thứ tự hiển thị: Để cài đặt vị trí của hình ảnh trên trang chủ. Số thứ tự càng nhỏ thì hình ảnh càng hiển thị gần menu.
- Ngoài ra, bạn có thể chỉnh hiệu ứng khi hiểu thị bằng cách chọn Loại hiệu ứng.
- Ngày kết thúc hiển thị: đến ngày- tháng được cài đặt sẵn, nội dung hình ảnh bạn tạo sẽ dừng hiển thị, thường dùng để giới thiệu các chương trình quảng cáo ngắn hạn.

Bước 5: Trong khung Nội dung Html, nhấp vào biểu tượng  để đăng tải hình ảnh.
để đăng tải hình ảnh.

- Chọn Upload, để tải ảnh mới lên.
- Đối với trang web có nhiều nội dung thông tin, bạn nên tạo các File chứa hình ảnh
+ Nhấn vào biểu tượng  để tạo file mới.
để tạo file mới.
+ Để tải ảnh lên File, bạn nhấp chuột vào Tên file rồi chọn Upload.

-Cài đặt thông số hình ảnh: Width (chiều rộng), Height (chiều cao): Khi bạn cài đặt thông số Chiều rộng thì Chiều dài sẽ tự giãn nở tương thích.
-Cuối cùng, chọn Chèn.
Bước 6: Cài đặt trang hiển thị
- Trong khung Trang hiển thị, chọn Trang chủ.
Bước 7: Lưu lại

b. Hình ảnh ở ảnh bìa

Mẫu web: Bất động sản nhiều dự án.

Mẫu web: Dịch vụ hoa tươi
Cách thực hiện:
Bước 1: Đăng nhập trang Admin.
Bước 2: Chọn khung Thiết kế -> Nhấp vào dòng Tiện ích.

- Nhấn Tạo tiện ích -> Chọn dòng Carousel Widget.

Bước 3: Cài đặt các thông tin.
- Tên tiện ích: đặt là Ảnh bìa
- Vùng hiển thị: Vì đây là hình ảnh ở ảnh bìa, nên bạn chọn chế độ Home Featured.
- Thứ tự hiển thị: Không cài đặt thứ tự vì đây là ảnh bìa.
- Ngoài ra, bạn có thể chỉnh hiệu ứng khi hiểu thị bằng cách chọn Loại hiệu ứng.
- Ngày kết thúc hiển thị: đến ngày-tháng được cài đặt sẵn, nội dung hình ảnh bạn tạo sẽ dừng hiển thị, thường dùng để giới thiệu các chương trình quảng cáo ngắn hạn.

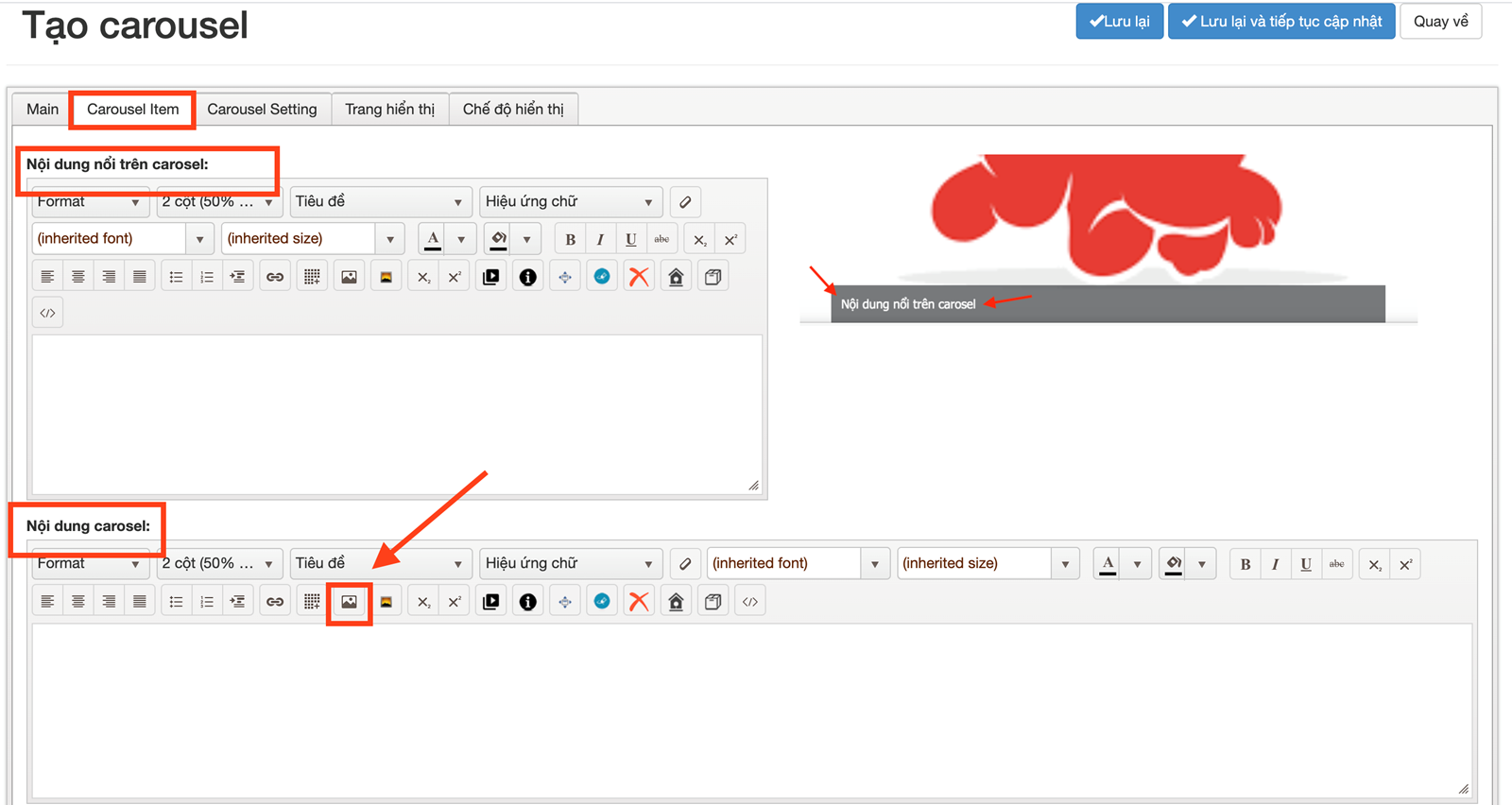
Bước 4: Trong khung Carousel Item, có 2 nội dung chính là Nội dung nổi trên carousel và Nội dung carousel.

Bước 4.1: Khung Nội dung nổi trên Carousel giúp người dùng chèn thêm nội dung văn bản trên ảnh bìa.

Bước 4.2: Trong khung Nội dung carousel, nhấp vào biểu tượng  để đăng tải hình ảnh.
để đăng tải hình ảnh.
- Chọn Upload, để tải ảnh mới lên.
- Đối với trang web có nhiều nội dung thông tin, bạn nên tạo các File chứa hình ảnh.
+ Nhấn vào biểu tượng  để tạo file mới.
để tạo file mới.
+ Để tải ảnh lên File, bạn nhấp chuột vào Tên file rồi chọn Upload.
-Cài đặt thông số hình ảnh. Width (chiều rộng), Height (chiều cao): Khi bạn cài đặt thông số Chiều rộng thì Chiều dài sẽ tự giãn nở tương thích.
-Cuối cùng, chọn Chèn.
Lưu ý: Với tiện ích Carousel, bạn có thể cài đặt cùng lúc nhiều hình ảnh trên paner của mình, chọn Thêm ở góc cuối trang để tạo thêm ảnh mới.

Bước 5: Cài đặt hiệu ứng cho Carousel.
- Hiệu ứng: hiệu ứng khi chuyển đổi sang hình ảnh khác.
- Thời gian chạy tự động: thời gian hệ thống tự động chuyển tiếp qua hình ảnh tiếp theo.
+ Đối với hình ảnh đơn giản, ít nội dung văn bản: Bạn có thể cài "3000", để trang web trở nên bắt mắt và sinh động.
+ Đối với hình ảnh có nhiều thông tin: Bạn nên cài "5000", để tránh hình ảnh chuyển động qúa nhanh gây rối mắt cho khách hàng.

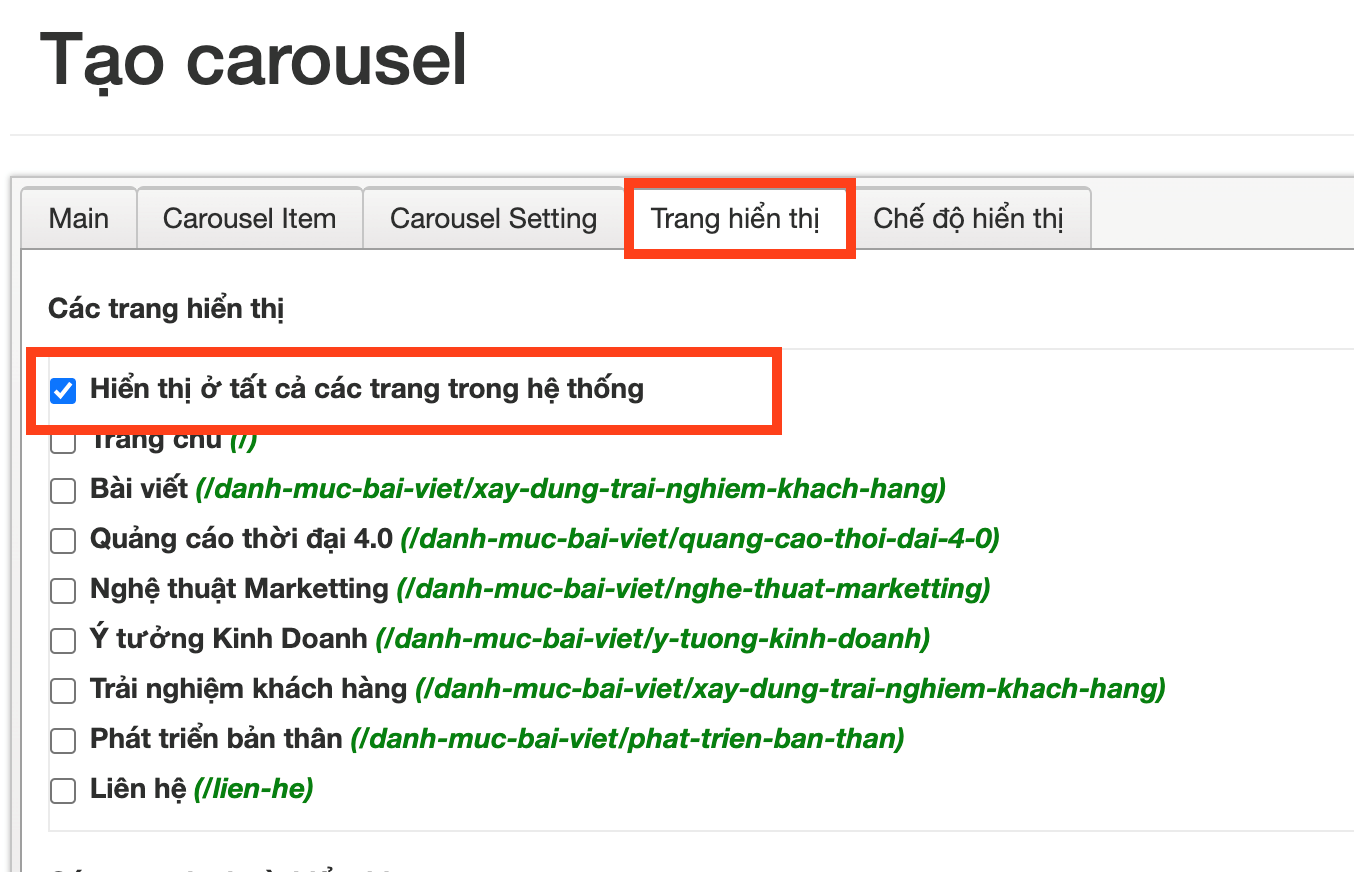
Bước 6: Cài đặt trang hiển thị
- Trong khung Trang hiển thị, chọn Hiển thị ở tất cả trang trong hệ thống.
Bước 7: Lưu lại

c. Hình ảnh ở ảnh minh hoạ sản phẩm

MẪU WEB: PHỤ KIỆN DI ĐỘNG

MẪU WEB: DỊCH VỤ HOA TƯƠI
Cách thực hiện :
Bước 1: Trong trang nhập liệu sản phẩm, chọn khung Hình minh hoạ -> nhấp vào dòng Add new record

Bước 2:
Trong khung Ảnh minh hoạ, chọn Select files, chờ ảnh tải lên 100%
Trong Thuộc tính ảnh, tích vào ô Hình bìa.
Bạn dùng Thứ tự hiển thị để cài đặt thứ tự của ảnh.


Bước 3: Chọn Update.
Mỗi sản phẩm có thể cài đặt nhiều ảnh minh hoạ.
d. Hình ảnh ở nội dung thông tin sản phẩm.
Trong những bài viết hay sản phẩm có khối lượng thông tin lớn, bạn nên chèn giữa các đoạn văn bản là các hình ảnh minh hoạ. Điều đó sẽ giúp khách hàng cảm thấy dễ dịu và thích thú hơn với nội dung mà bạn muốn truyền tải.

Cách thực hiện:
Trong khung nhập liệu của sản phẩm hay bài viết, chọn biểu tượng, nhấp vào biểu tượng  để đăng tải hình ảnh.
để đăng tải hình ảnh.

- Chọn Upload, để tải ảnh mới lên.
- Đối với trang web có nhiều nội dung thông tin, bạn nên tạo các File chứa hình ảnh
+ Nhấn vào biểu tượng  để tạo file mới.
để tạo file mới.
+ Để tải ảnh lên File, bạn nhấp chuột vào Tên file rồi chọn Upload.

-Cài đặt thông số hình ảnh: Width (chiều rộng), Height (chiều cao). Khi bạn cài đặt thông số Chiều rộng thì Chiều dài sẽ tự giãn nở tương thích.
-Cuối cùng, chọn Chèn.
Mọi chi tiết thắc mắc xin vui lòng liên hệ Admin WEB TRỰC TUYẾN để được hỗ trợ miễn phí và nhanh chóng.





































Gửi bình luận của bạn
Đăng nhập để bình luận